In last article we have seen how to manage Default templates in Magento, in this article we will see how to create new theme in Magento? You need to follow simple few steps as below.
Step 1: Create folders for new theme
We will create few files & folders for our new theme, let’s give some suitable name to our new theme – magento-new-theme.
New folders:
/app/design/frontend/default/ magento-new-theme / – our new theme
/app/design/frontend/default/ magento-new-theme /layout
/app/design/frontend/default/ magento-new-theme /templates
/skin/frontend/default/ magento-new-theme / – our new skins folder
/skin/frontend/default/ magento-new-theme /css/
/skin/frontend/default/ magento-new-theme /images/
New Files:
/app/design/frontend/default/ magento-new-theme /layout/local.xml
/skin/frontend/default/ magento-new-theme /css/local.css
Step 2: Setting up new theme in admin area:
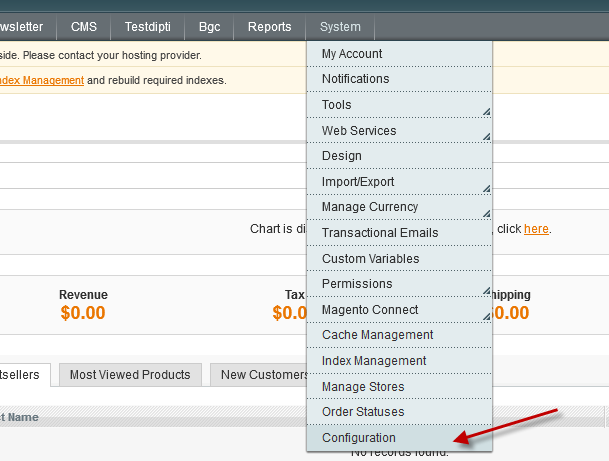
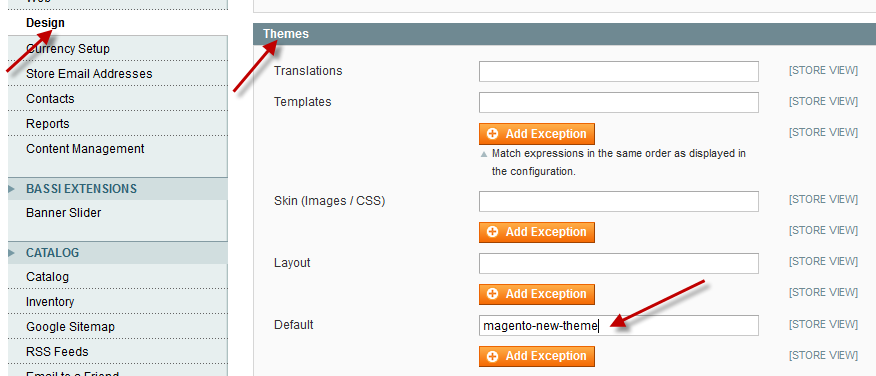
Go to System > Configuration > Design via the top navigation bar
Under “Themes” and in the “Default” text field, type: magento-new-theme
Press the “Save Config” button in the upper right corner
Step 3: Adding custom stylesheets and JS libraries
Your new CSS and JS files must be copied in proper folders
1) CSS
Copy your CSS files in to /skin/frontend/default/magento_new_theme/css/ folder.
To link these files in, you can either modify local.xml to add the new file, or add an import in local.css, like this:
@import URL (‘my_new.css’);
2) Javascript
Create a new folder under /js/ named magento_new_theme and copy your files to it. If you are using javascript libraries then this is also a good place to put the library files.
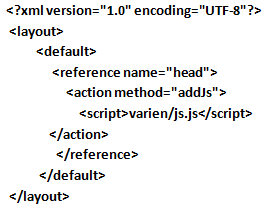
The Javascript files can be added to your theme by adding the following to local.xml:
Step 4: Appending basic changes to our templates
All files that are used for skin template is placed in template/page folder. Here we’ll see below files:
1column.phtml, 2columns-left.phtml, 2columns-right.phtml, 3columns.phtml, one-column.phtml, dashboard.phtml.
These are essentially the HTML skeleton files for our pages. By changing those files we can set up a new look of the page structure. There is also an html subfolder placed under template/page in which we can change footer, header and links blocks of our template.
Every one of them uses simple function calls (ex. getChildHtml() ) so we can also identify the block by searching in layout XML files .
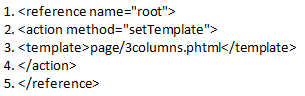
For example when we’ll see
This tells us that the page will use 3columns.phtml as a skeleton for our page.
Step 5: Calling layout blocks using Magento functions
As it was discussed above, there are two ways of calling blocks.
![]() by using the block alias “as” from the XML file we can display a block on our page providing that it was defined already in the corresponding XML file
by using the block alias “as” from the XML file we can display a block on our page providing that it was defined already in the corresponding XML file
![]() by using the block name from the XML file, we can call any block whether or not it was already defined in corresponding XML file.
by using the block name from the XML file, we can call any block whether or not it was already defined in corresponding XML file.
For more details visit our site website design company in pune