Magento allows you to create templates rather than using default one. You can easily customize magento default templates, its HTML and it’s CSS too according to your requirements. But the preferable option is to use default templates because it save lot of your time and work.
Let’s have a look on the basic standard HTML structure
Go to Magento folder structure -> app -> design -> frontend -> base -> default -> template -> page
Here you will find four basic layout files named 1column.phtml, 2columns-left.phtml, 2columns-right.phtml, 3columns.phtml.
You will find almost same structure except few ones. They will mainly differ in main container.
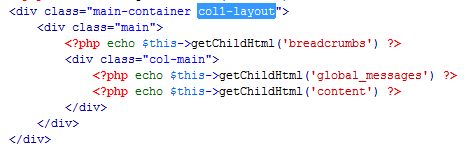
For example: 1column.phtml will have below class of main container.
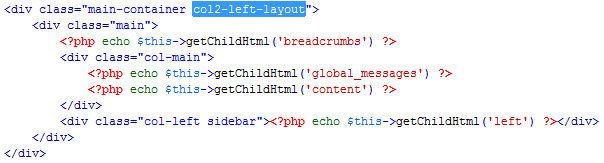
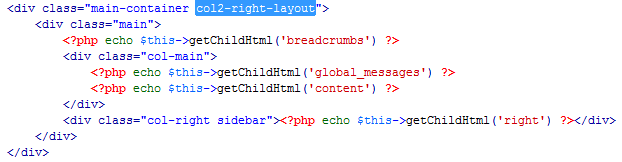
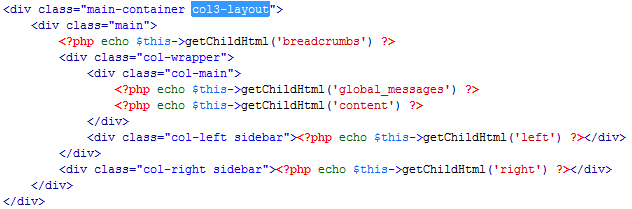
Whereas, 2columns-left.phtml, 2columns-right.phtml, 3columns.phtml will have below classes respectively.
So in most of cases you can use these templates without any change in html. You only need to create your own skin CSS, which will adapt the look of your page.
for website development visit website design company in pune