While working on Magento checkout process, many retailers are facing issue named – one page checkout. Well let’s check out the main issue behind this and let’s get to its solution.
As we know, Magento checkout page contains two columns:
1. side column with „checkout progress”, list of all currently entered data in checkout process (billing address, shipping address, shipping method, payment method)
2. main column, consisting of checkout steps
JavaScript code is used to update checkout progress.
But if you want to change another layout or custom layout for your checkout page than the checkout progress column will stop updating.
This issue rises from the java-script snippet that is located in
/skin/frontend/default/default/js/opcheckout.js.
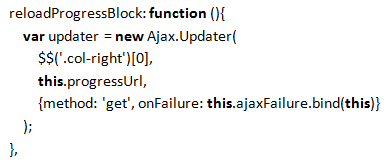
You will find below piece of JavaScript code , functions name – reloadProgressBlock
The above mechanism controls the checkout process. This function make updates the content of the right column, filling it with the actual checkout progress status. So if the layout of checkout page is “two columns right”, everything works fine. But in another case the function will fail. It will not find the element with class=”col-right”,
Specified by $$(‘.col-right’) [0]
The only solution is – to replace $$(‘.col-right’)[0] by the selector of your wrapper element containing.
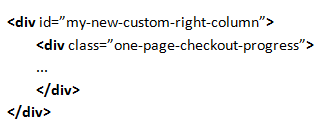
So, for example, if your HTML structure is something like:
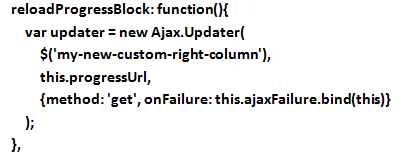
So now, just to edit one line of your reloadProgressBlock function likewise,
$$(‘.col-right’)[0] into $(‘my-new-custom-right-column’):
Now click “Save” and run your code. Your checkout page will work fine with your custom layout.
Drop us mail on info@aarnasystems.com. for any Magento queries or visit web design company in pune